Hello, World!



Dead Villager Dead Adventurer (DVDA) Games is named for those fallen souls in the Diablo games who gave their lives in pursuit of adventure or were just unfortunate enough to encounter the horrors outside of the relative safety of the town.
We commemorate their sacrifice and all the loot - inglorious though most of it may have been - they've bestowed upon us throughout the years.
Here's to you, fallen not-so-heroes! May your deaths not be in vain.
DVDA Games is part wannabe indie game studio and part open-source tool developer.
Recent projects
We've been working on some fun stuff at the intersection of old-school table-top role-playing games (TTRPGs) and modern technology for the technologically inclined Dungeon Master (DM):
- Gygax AI: a demo of using a local Large Language Model (LLM) as a DM helper for TTRPGs like Dungeons & Dragons. It's a proof of concept for using a language model to generate random descriptions, use tools to roll dice, and reference rules like the Fifth Edition Systems Reference Document (SRD). The initial demo focuses on low-powered hardware and runs on a 2012 Macbook Pro using the Orca Mini 7b model.
Past projects
This has been an idea in the making for a long time, and it will probably continue to linger in the making for a while longer, but we've released a few things over the years:
-
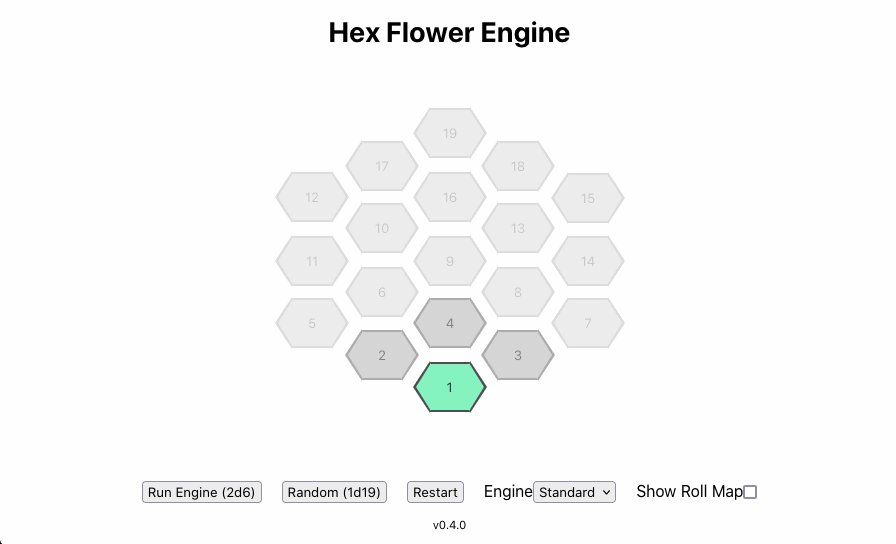
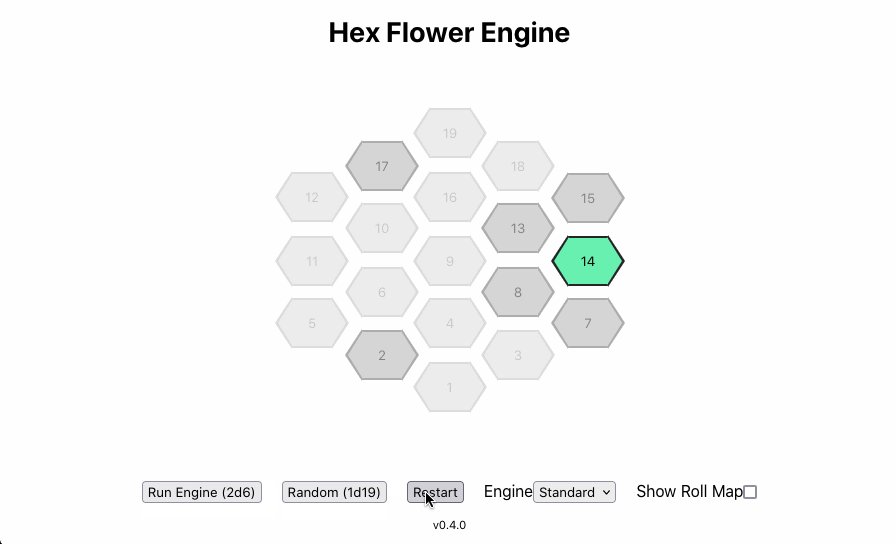
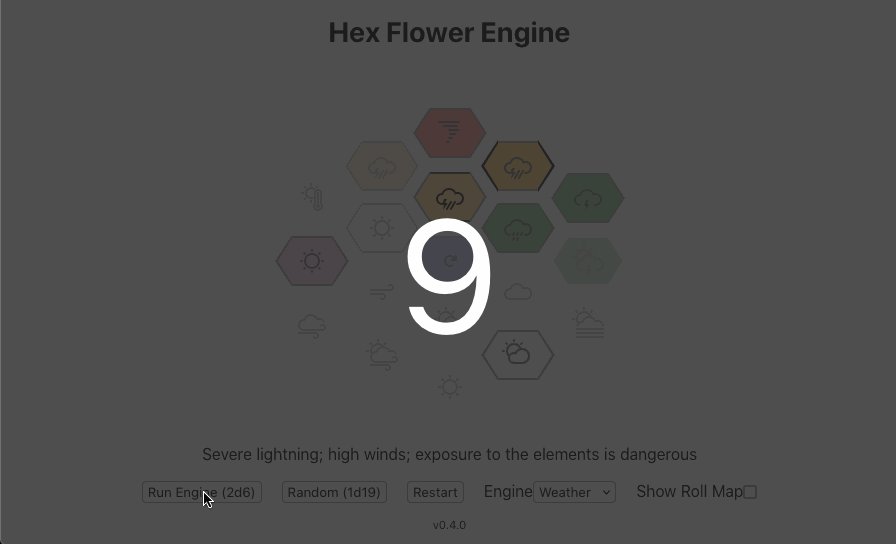
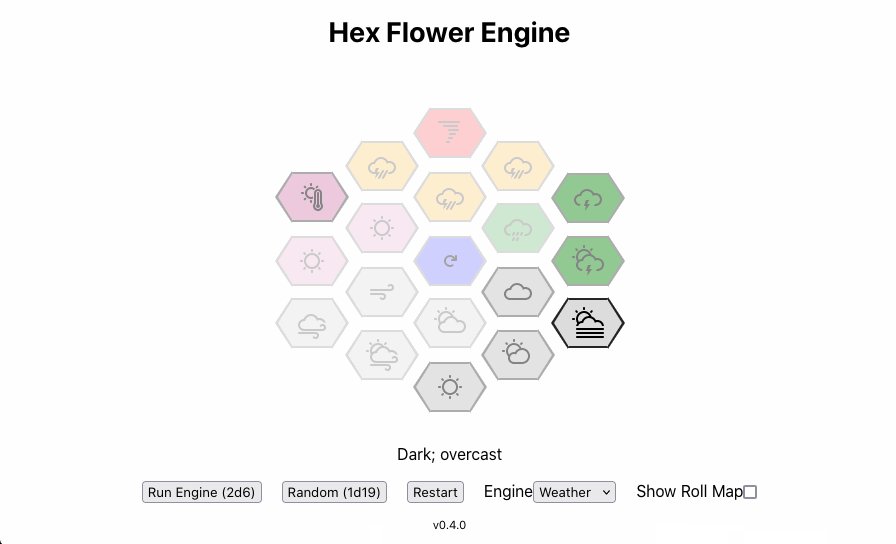
React Hex Flower Engine: an implementation of Goblin's Henchman's Hex Flower Engine in React, hosted on GitHub pages. It's a tool for generating random encounters, adventures, and more.

A versatile game engine using 2D6 and a 19-Hex Flower (it’s like a random table, but with a memory).
-
GameMaker Platformer Demo: a quick demo testing basic platforming concepts in GameMaker, including jumping, gravity, enemies, powerups, checkpoints, platforms with activated fallthrough, level switching, etc. It was a fun chance to play with GameMaker and learn some basics.

Note: This was made in the1.xbranch of GameMaker, but you can still import the.gmxproject file into GameMaker Studio 2. -
Roller: a TypeScript library for rolling dice supporting complex expressions, variables, and more with random numbers generated with reduced bias. It powers the React Hex Flower Engine and also includes an Abstract Syntax Tree (AST) for parsing and evaluating dice expressions like
d20 + 5,3d6 + 2d8, ormax(2d20). -
Elite Dangerous Journal Server: a WebSocket-powered server for the Elite Dangerous player journal API, written in Node.js. It's a meta-integration tool for capturing and processing journal events from the game in other integrations.
-
hackmud Tools: a collection of optimized and heavily commented JavaScript scripts for the game hackmud. It provides heavily commented scripts that automate breaking locks in the game and some basic code golfing knowledge to help your game scripts fit into the character limits.
-
Master of Coin: an economy simulator that puts you into the shoes of a newly minted "Master of Coin" in a parody of the world of Westeros from A Song of Ice and Fire (Game of Thrones if you prefer video to the written word). Created for Ludum Dare 44, the intricacies of simulation took so long that the user interface (UI) was never completed, so it's just some default inputs.
-
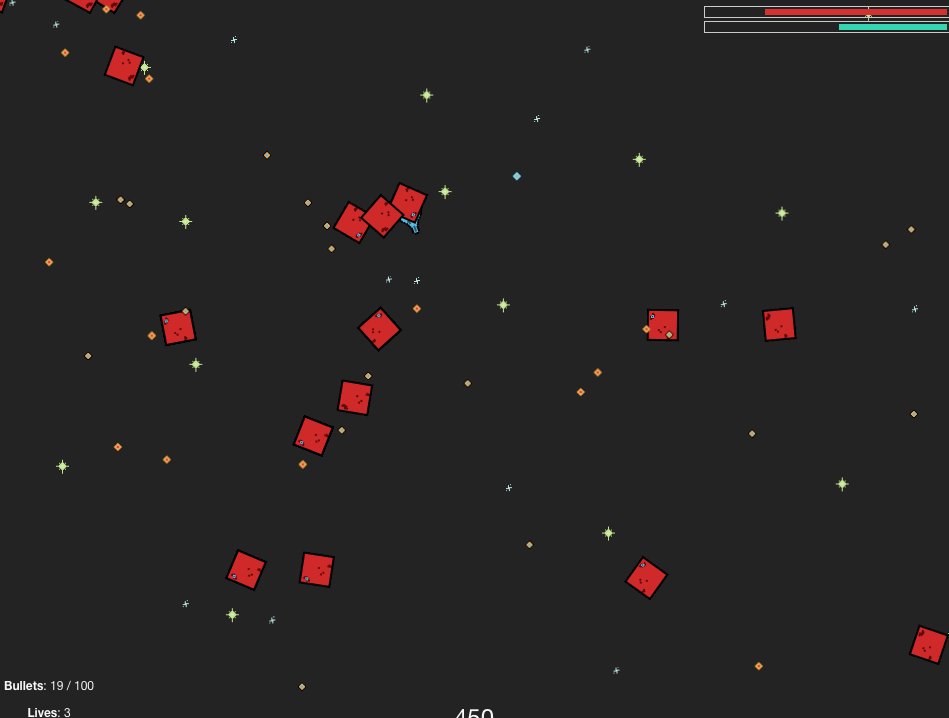
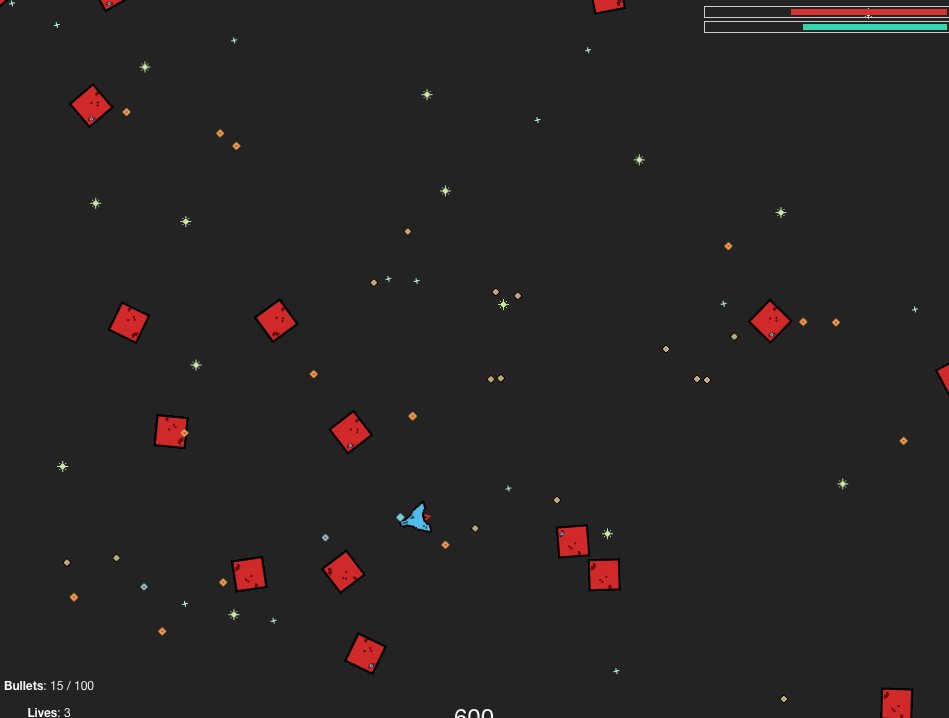
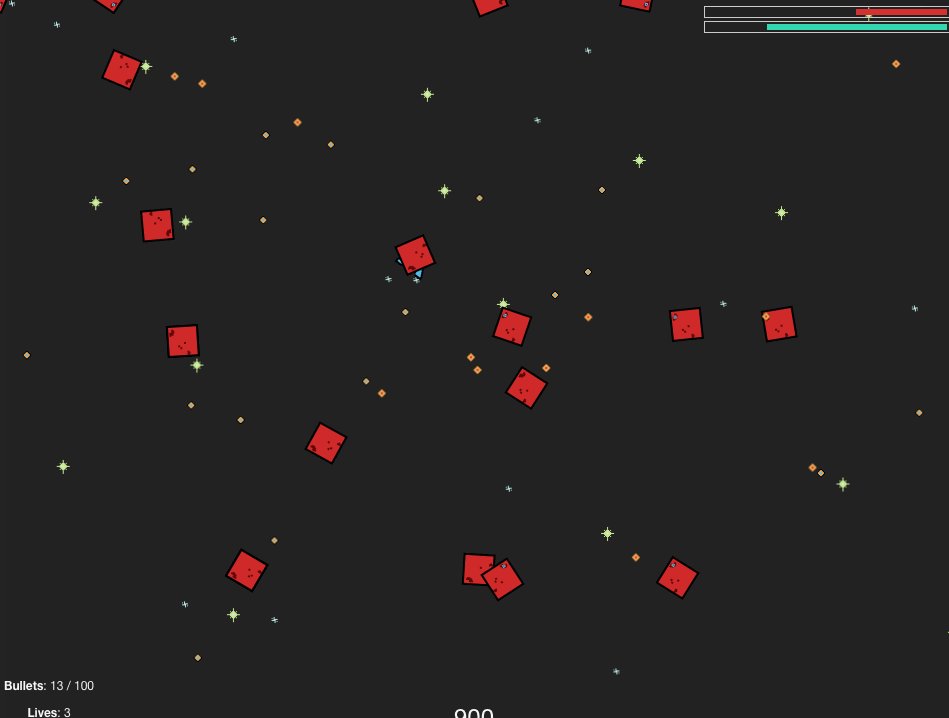
Pulsar: a basic space shooter that mixes elements of asteroids and bullet hell games with a shapeshifting system for regenerating your limited ammunition. Created for Ludum Dare 35, unfortunately, a misconfigured
.gitignorelead to the loss of the main application logic, but a cross-platform build of the final, submitted version with gamepad support is still available on GitHub.

A mediocre top down shooter that's like if Asteroids and a bullet-hell game both had weird cousins that liked to hang out and they got drunk one weekend and decided to make their own game.
-
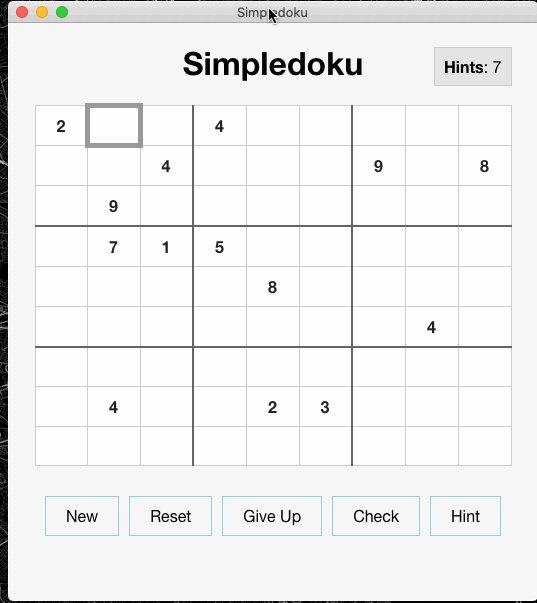
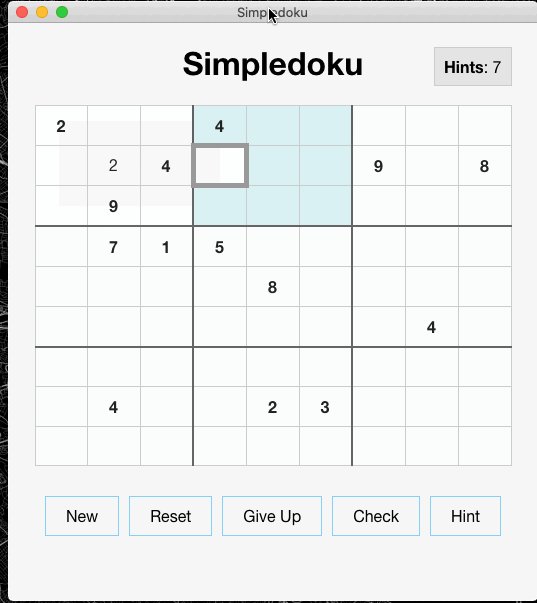
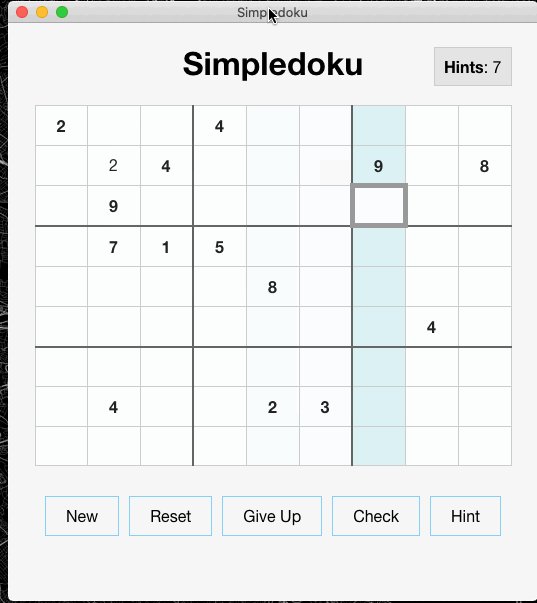
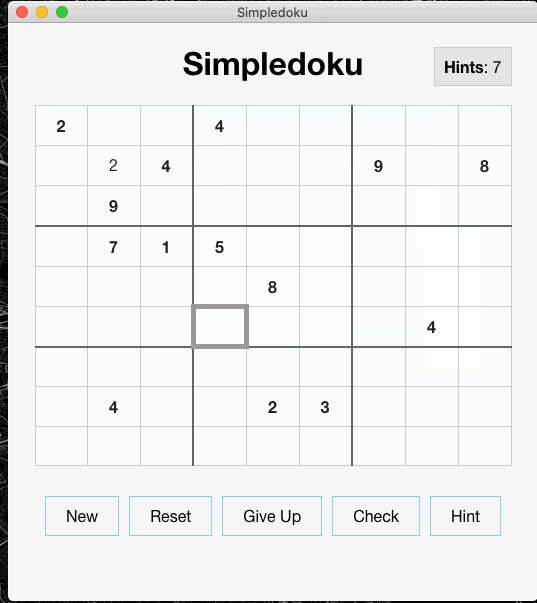
Simpledoku: a basic Sudoku UI with a poorly implemented Sudoku solver that led to pre-generating and hardcoding some puzzles rather than generating them on the fly but had a nice quality of life feature that allowed you to highlight a specific row, column, the intersection of a row and a column, or a subgrid to help you focus on the numbers in each relevant category. It was my first attempt at desktop JavaScript via Electron and my last attempt at a game I don't enjoy playing very much.

P.S. - Huge props to Kyle Schuller's amazing ArtPOD GPT for the awesome header image!